
Table des matières
Voulez-vous coder de n’importe où sans avoir à apporter votre ordinateur portable partout où vous allez? Vous pouvez essayer Code-Server, une puissante application auto-hébergée qui apporte la pleine fonctionnalité du code Visual Studio à votre navigateur Web. Au lieu de compter sur des ides cloud tiers, vous pouvez configurer un serveur de code sur votre serveur HomeLab et y accéder en toute sécurité à partir de n’importe quel appareil. La configuration de Code-Server garantit un environnement de développement cohérent et accessible, tandis que votre code et vos données restent sous votre contrôle.
Qu’est-ce que le serveur de code et pourquoi l’auto-l’auto-héberge?
Le serveur de code exécute VS Code sur un serveur distant, vous permettant d’y accéder via un navigateur Web. Il fonctionne comme la version de bureau, en prenant en charge l’auto-complétion, le débogage, le git et les extensions. Il est parfait pour les appareils à faible puissance comme les tablettes ou les Chromebooks, car tout le développement se produit sur le serveur. Cela maintient votre configuration cohérente et accessible de n’importe où.
L’auto-hébergement vous donne un contrôle total, une confidentialité et la possibilité de personnaliser votre environnement, en utilisant votre propre domaine et en permettant aux HTTP de gérer l’accès des utilisateurs et la mise à l’échelle des ressources.
Configurer le serveur de code sur Linux
L’installation de code-serveur est facile. Nous utiliserons Docker pour l’installation.
Exécutez la commande suivante pour télécharger l’image officielle du serveur de code à partir de Docker Hub:
sudo docker pull codercom/code-serverIl garantit que vous disposez de la dernière version de l’image disponible localement avant de créer un conteneur.
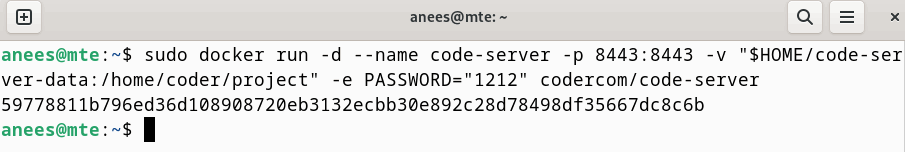
Ensuite, démarrez un nouveau conteneur de serveur de code en arrière-plan avec un mot de passe personnalisé et un stockage persistant:
sudo docker run -d --name code-server -p 8443:8080 -v "$HOME/code-server-data:/home/coder/project" -e PASSWORD="my_password" codercom/code-server
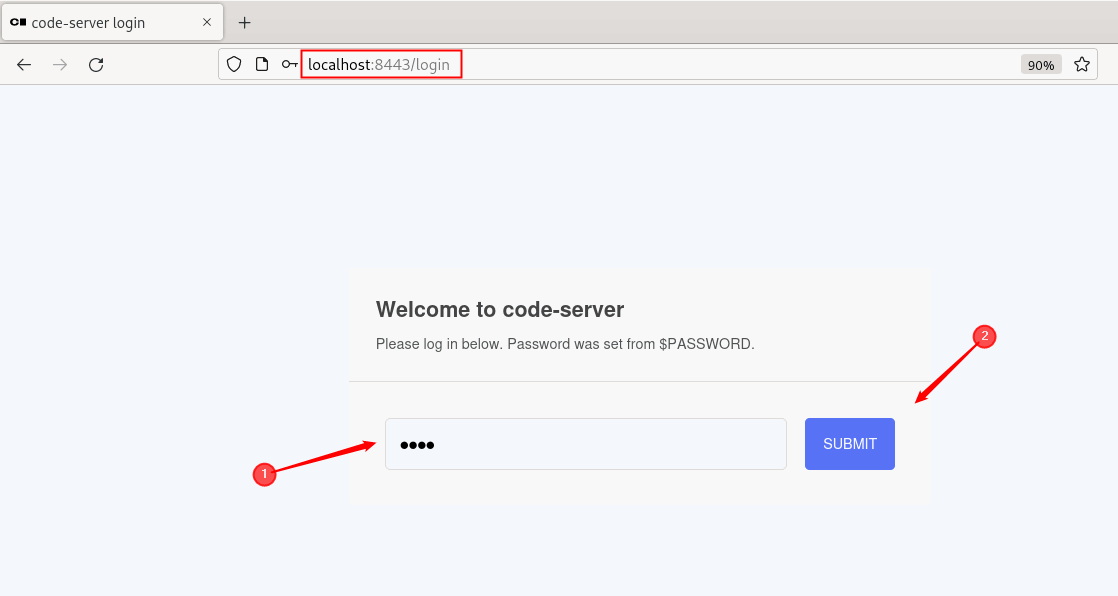
Après avoir configuré le serveur de code, vous pouvez y accéder depuis votre navigateur en tapant http: // localhost: 8443. Entrez le mot de passe que vous définissez dans le docker run Commandez et cliquez sur le bouton Soumettre pour vous connecter à Code-Server.

Commencez avec le serveur de code
Une fois que vous vous êtes connecté, vous verrez une interface qui ressemble à la version de bureau ordinaire de VS Code. Voici un aperçu rapide de ce que vous trouverez:
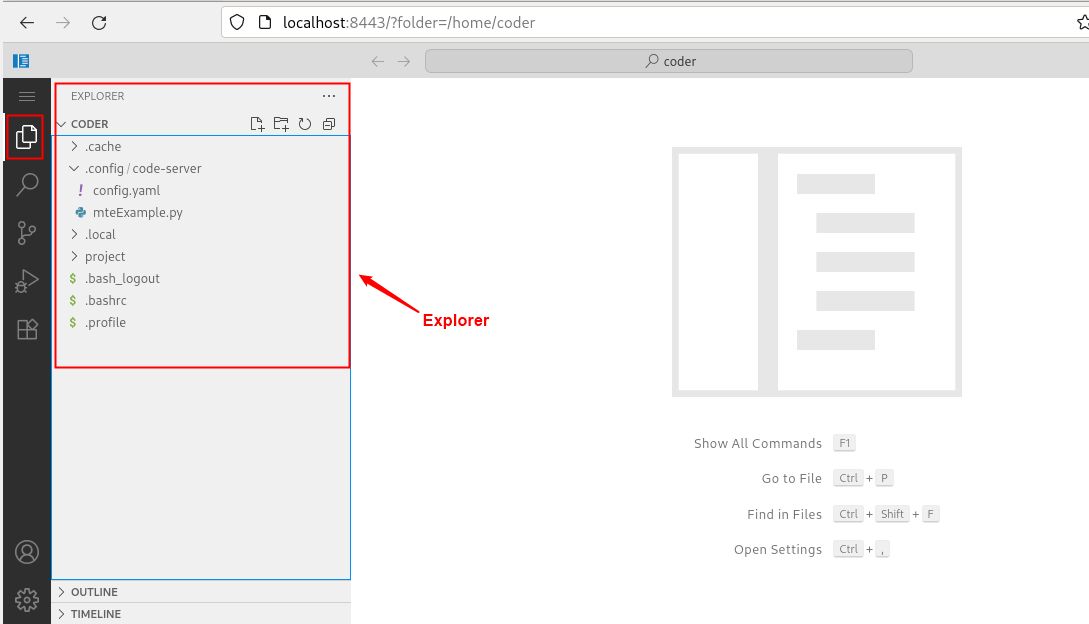
Explorateur de fichiers
Explorer vous aide à naviguer dans votre projet. Vous pouvez parcourir les dossiers, ouvrir des fichiers, en créer de nouveaux et gérer facilement votre structure de projet.

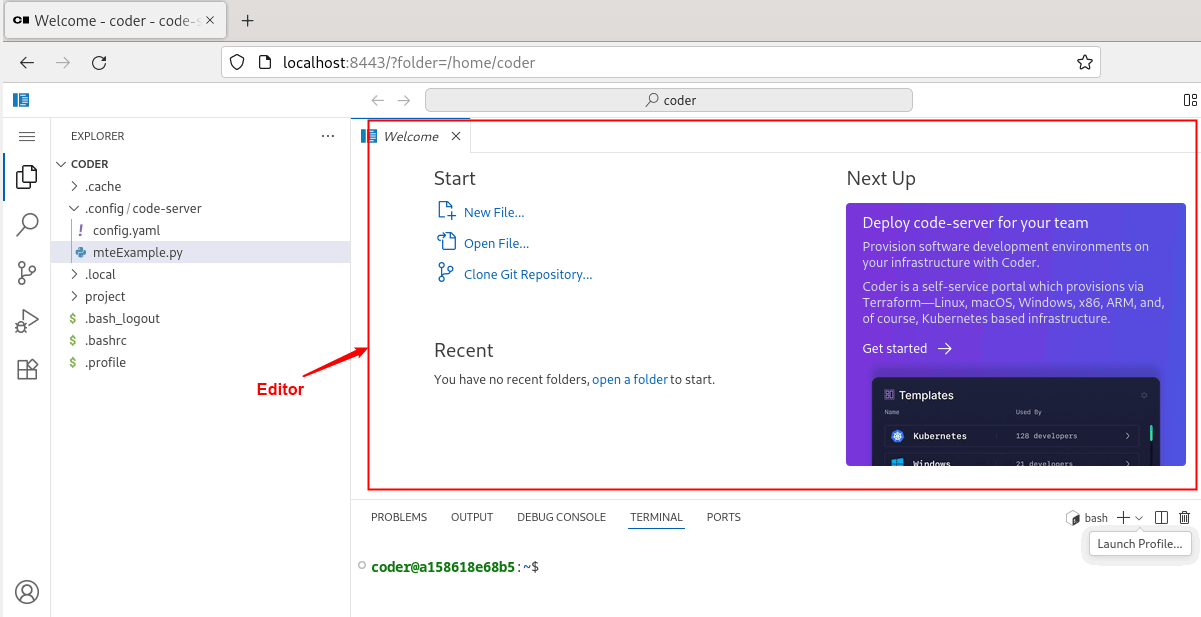
Éditeur
L’éditeur est la zone centrale et sert de l’espace de travail principal. Lorsque vous ouvrez un fichier, il apparaît ici.

Ici, vous pouvez écrire, modifier et formater le code comme dans la version de bureau de VS Code.
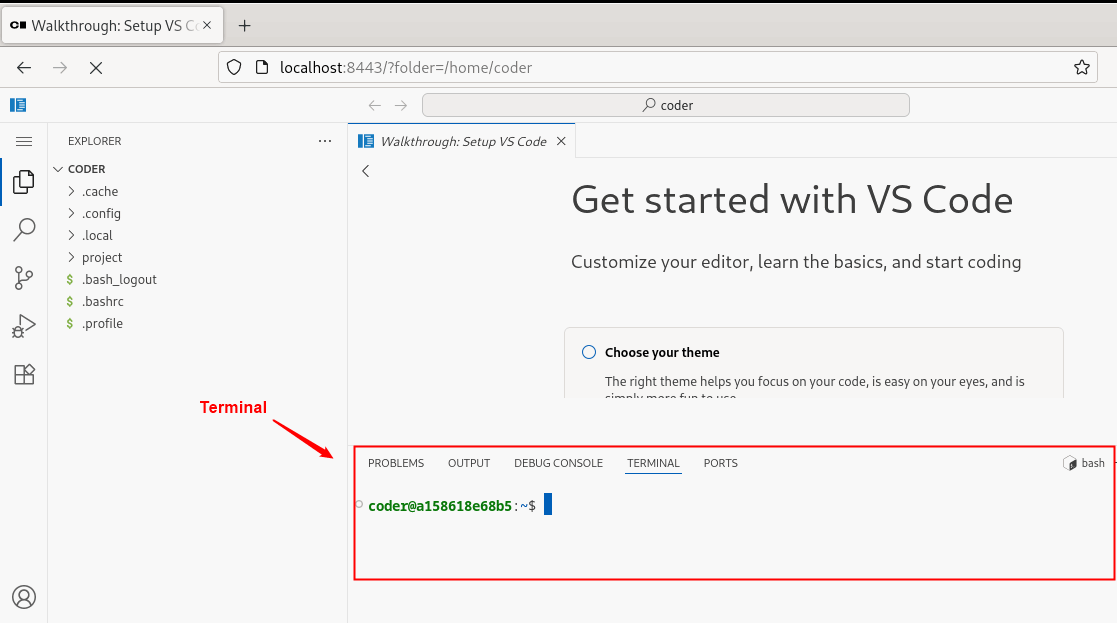
Terminal
Le terminal est situé au bas du serveur de code. Vous pouvez l’ouvrir à partir du menu supérieur «Terminal -> Nouveau terminal» ou en appuyant sur Ctrl + '.
Vous pouvez également utiliser la touche de raccourci clavier Ctrl + Changement + C Pour accéder à votre terminal dans le serveur de code.

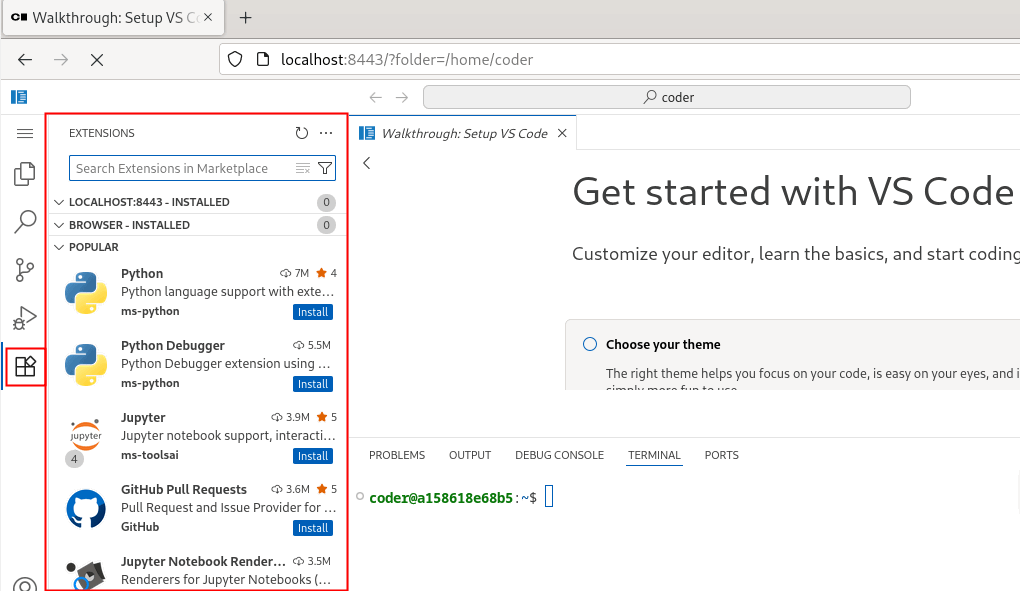
Extensions
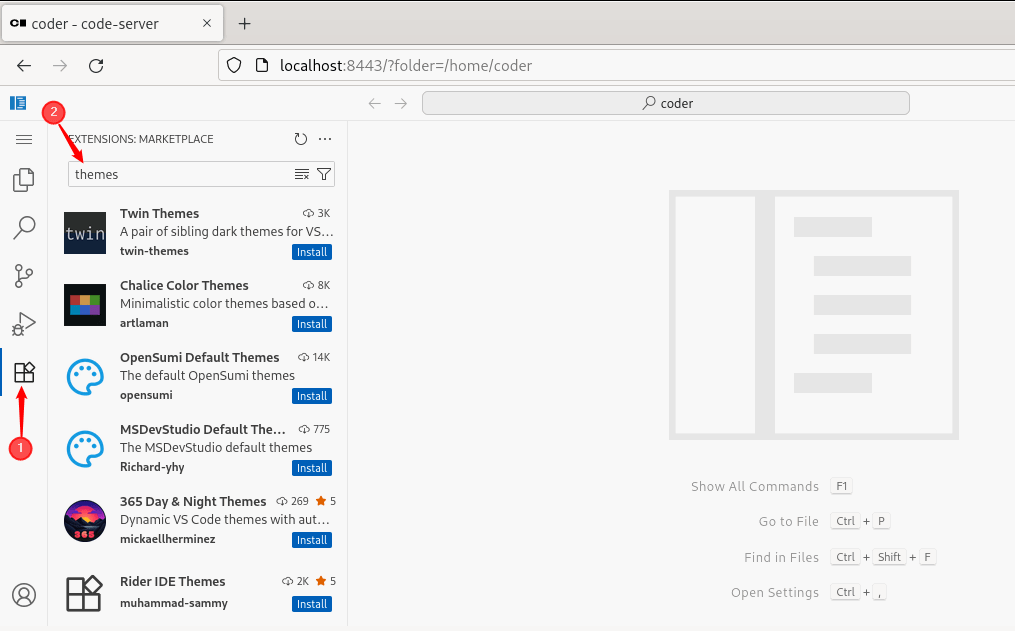
La fonction d’extensions est ce qui rend le code vs génial. Vous pouvez utiliser l’onglet Extensions (icône de la barre latérale) pour parcourir, installer et gérer les extensions de code vs telles que les liners, les thèmes et la prise en charge du langage.

Vous pouvez rechercher une extension à l’aide de la barre de recherche, puis l’installer et l’activer instantanément pour ajouter de nouvelles fonctionnalités ou améliorer les fonctionnalités existantes.
Personnalisation de votre IDE basé sur le navigateur
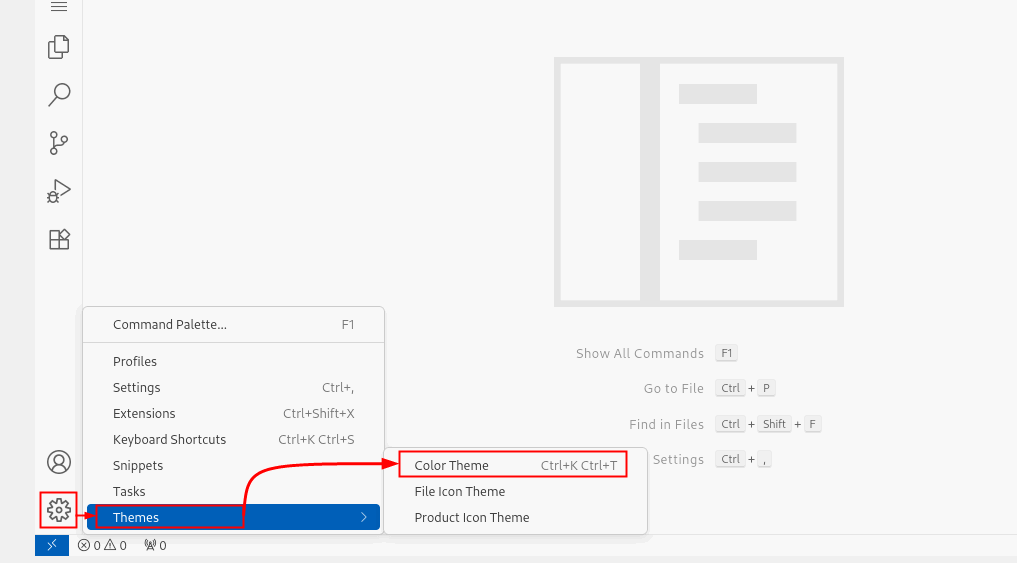
Vous pouvez désormais personnaliser le serveur de code en fonction de vos préférences, telles que l’installation d’extensions, la modification des thèmes, la mise à jour des paramètres ou la modification des fichiers de configuration. Par exemple, pour définir un nouveau thème, vous pouvez cliquer sur l’icône du matériel dans le coin inférieur gauche, survolant Thèmeset choisissez Thème de la couleur dans le menu:

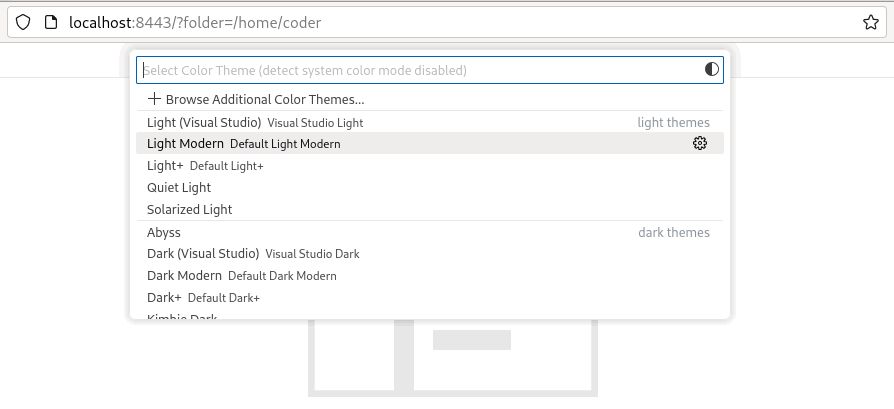
Maintenant, une liste des thèmes disponibles apparaîtra. Cliquez sur un thème pour prévisualiser et l’appliquer.

De plus, vous pouvez facilement installer votre thème préféré à partir de l’onglet Extensions et l’activer immédiatement.

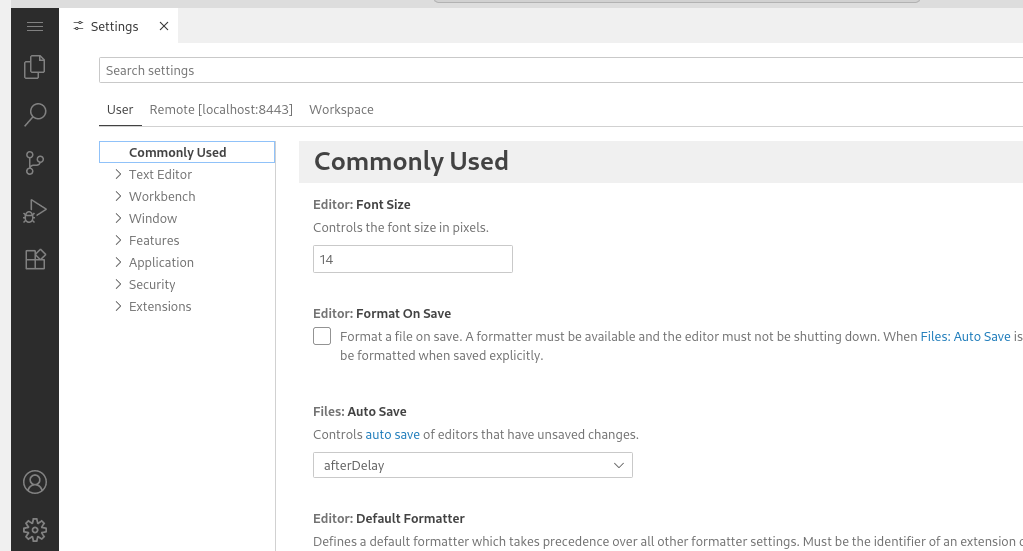
De même, vous pouvez également personnaliser d’autres paramètres de serveur de code. Pour ce faire, cliquez simplement sur l’icône de l’engrenage et sélectionnez Paramètres.

De là, vous pouvez personnaliser le comportement de l’éditeur, la taille de la police, le format et bien plus encore.
Créer et exécuter votre premier programme dans Code-Server
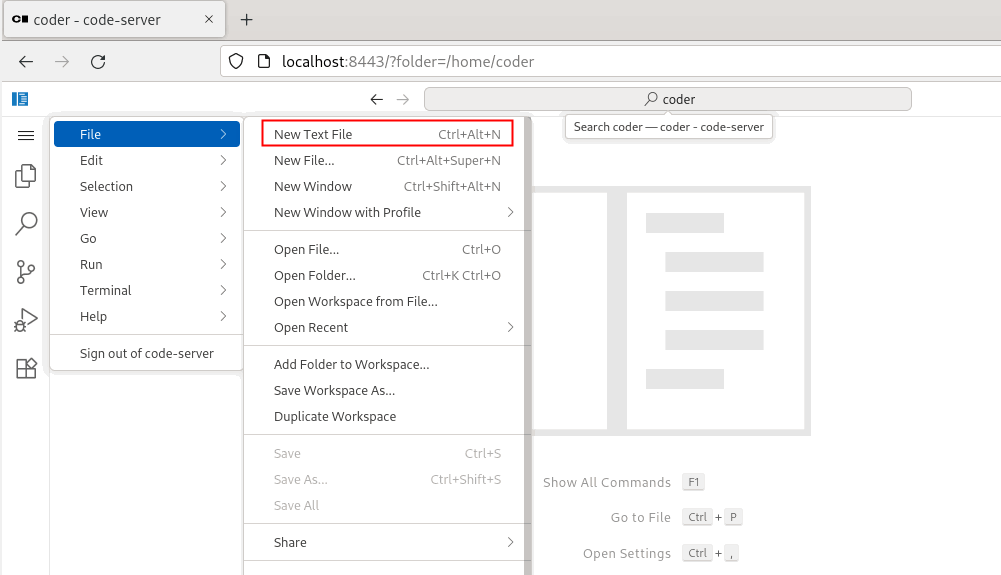
Créer un nouveau fichier texte à partir du Explorateur panneau ou en appuyant sur la touche de raccourci Ctrl + Alt + N:

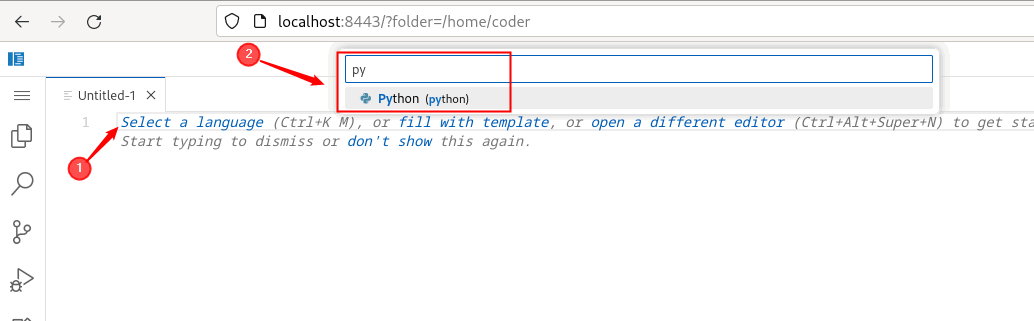
Cliquer sur Sélectionnez une langue ou presser Ctrl + Kalors M Pour sélectionner la langue souhaitée, comme Python.

Maintenant, collez le code suivant pour imprimer «Bienvenue sur maketecheasier.com» trois fois sur la console:
for i in range(3):
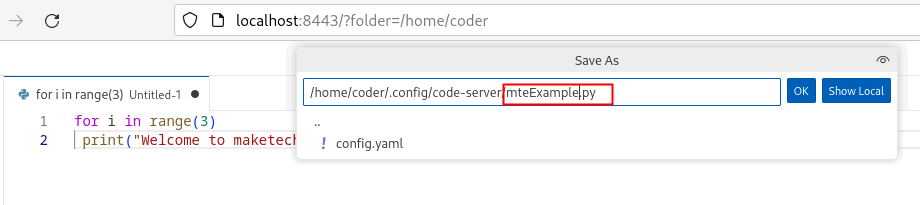
print("Welcome to maketecheasier.com")Avant d’exécuter ce programme, assurez-vous que Python est installé. Après cela, appuyez sur Ctrl + S Pour attribuer le fichier un nom approprié, puis cliquez sur OK pour enregistrer le fichier:

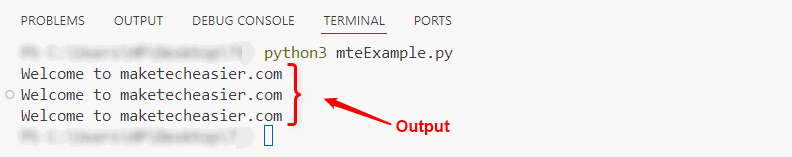
Maintenant, appuyez sur Ctrl + ' Pour ouvrir le terminal, puis exécuter le script Python à l’aide de la commande suivante:
python3 mteExample.py
Maintenant que le serveur de code est opérationnel sur votre système Linux, vous êtes prêt à profiter pleinement du développement basé sur le navigateur. Vous pouvez personnaliser votre environnement avec des thèmes et des extensions, créer et exécuter du code dans différents langages de programmation et même sécuriser un accès avec un domaine personnalisé et HTTPS. En tant qu’étape suivante, envisagez d’explorer comment intégrer les workflows GIT, d’activer SSL pour une utilisation en production ou d’étendre votre maison avec d’autres outils Web comme JupyterLab, Docker ou Portainer pour une configuration de développement plus puissante et flexible.